The Only Guide to Javascript Crud App
Wiki Article
Top Guidelines Of Javascript Crud App
Table of ContentsAbout Javascript Crud AppThe Of Javascript Crud AppNot known Details About Javascript Crud App Javascript Crud App Can Be Fun For Anyone
To develop, manage and keep the data related to the moment tracking application, we will utilize Flatlogic Generator schema editor. Flatlogic generator enables you to develop material types for the entities in your application. It subjects entities using generated API, which you can make use of to occupy the frontend. The fundamental significance of the Scheme Editor is that it is composed of tables and columns in your work you will deal with them - Javascript Crud App.By clicking on the ready-made tab, you will see in front of you all the columns created in the table with its buildings. In our exemplary time tracking application, the entity remains default we will not include brand-new columns to it. Working with tables, you have 2 options include a brand-new table or delete it.
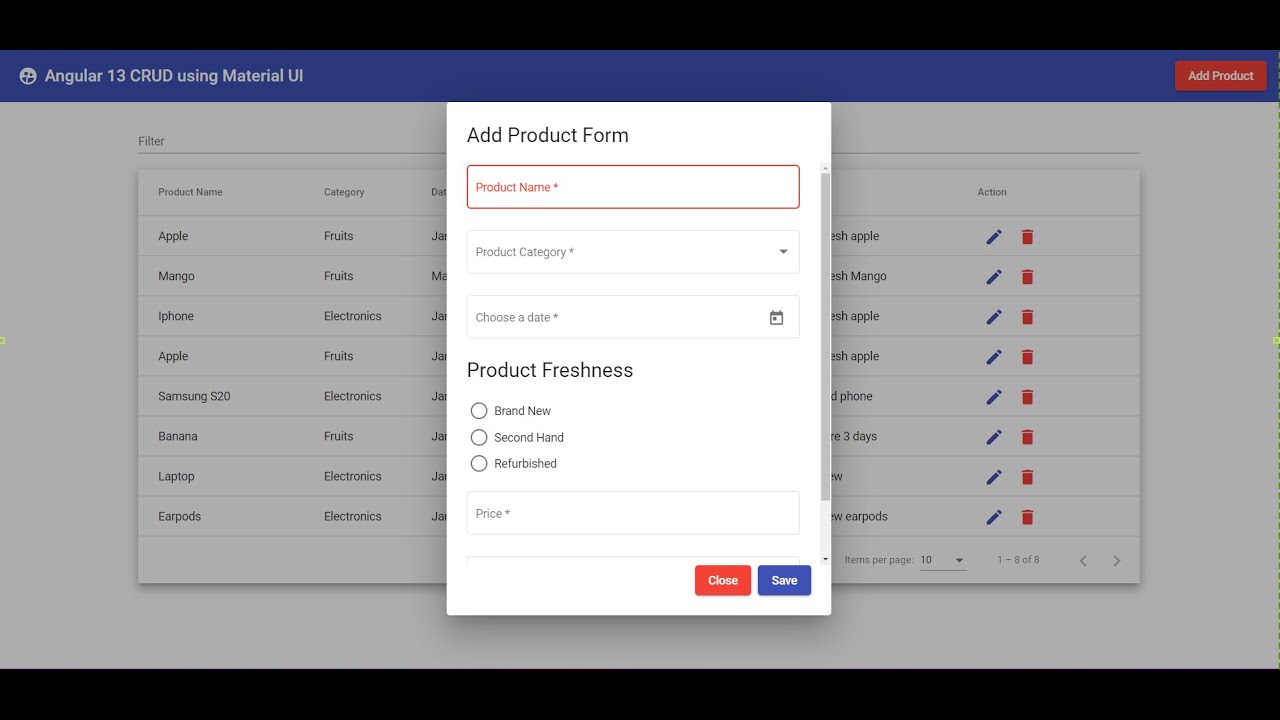
As discussed over, our application ought to have and tables. After clicking the switch, a brand-new table will certainly be added and you will be motivated to choose a name for this table - Javascript Crud App.
In our case, we need to add 2 as well as tables. In order to produce a column, click the table in which you want to produce a column and after that click the "button. When you click on the column, you can modify it. window with the complying with parameters will certainly open on the best side (see the screenshot): below you specify the name of the column that you will certainly see in your data source.
Javascript Crud App for Beginners
Here you can use funding letters as well as any names, as this does not affect the generation and also procedure of the application. The following kinds are offered to pick from: String when you select this kind, you have an one-of-a-kind Multiline choice that includes multiple lines; Int; Decimal; Date; Boolean when picking this type, you need to establish the worth to True or Incorrect; Photos; Datetime.
By clicking on the project name, you will certainly be required to the setups page with added information regarding the job, where you can familiarize yourself with the adhering to functions. After you click job name you will certainly be required to the summary of the project web page, where you will see details about the job, in addition to the different features you can apply to it.
To do this, click on the Download button and get a registration to among the paid plans (which can be canceled at any moment). Prior to downloading and install the code, you can also see the online trial of your project. To do this, click on the Deploy switch on the review tab opposite the special info Live URL line.
Getting The Javascript Crud App To Work

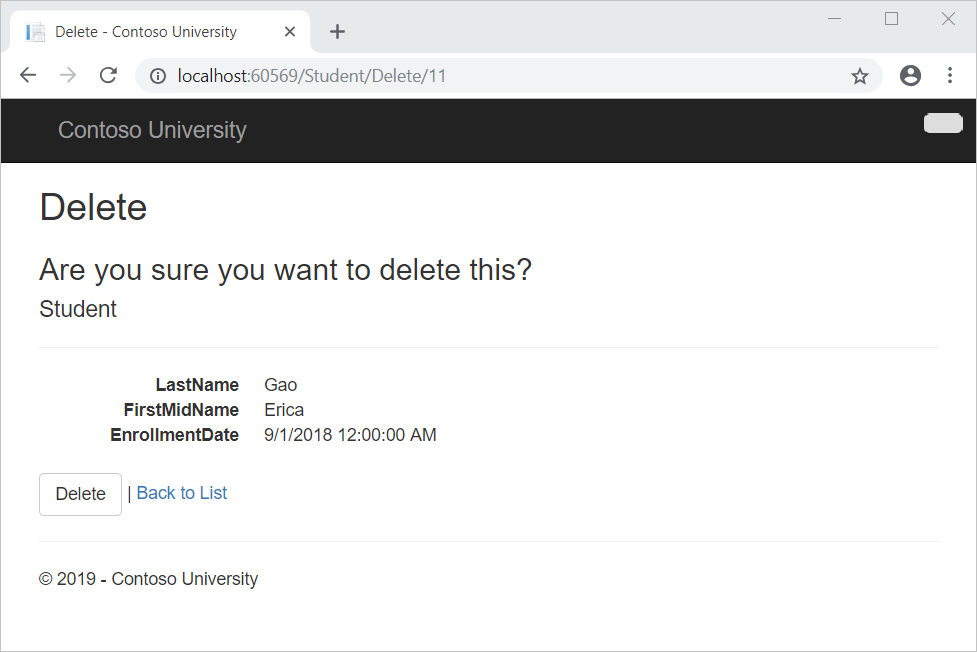
Currently let's pay some focus to each of the CRUD operations. "Develop" operation includes new documents to the table and also the data source it's associated to.
One of them is the Multirow Insert. It allows us produce multiple entries with a single statement. The distinction in operating rate for a single entrance is minimal but may expand considerable when your server has to process countless access. Duplicating rows from other tables integrates Create/Insert procedure with Read/Select.
Review or Select operation is commonly credited as the most prominent of CRUD operations. This procedure Essences data from one or even more fields within the data source.
Not known Factual Statements About Javascript Crud App
Both remaining declarations are understood under the very same names both within the CRUD concept as well as in SQL. As the name implies, more tips here Update transforms the data within the influenced fields. Contrasted to Read/Select and Create/Insert, Update normally needs more information control privileges. look at this site Furthermore, database areas can and often will certainly have inner restraints on the information stored.
In this write-up, we discovered the idea of waste, described exactly how to apply waste operations to internet growth, and also placed it in a REST context. We likewise checked out 2 methods to develop a standard waste application, the traditional method and also the faster means with the Flatlogic Generator. If you see any type of errors in the post or intend to supplement it please contact me.
Something went incorrect. Javascript Crud App. Wait a moment as well as attempt once again Attempt again.
Report this wiki page